Voici une liste complète des optimisations de vitesse d’Elementor, compilée au cours des deux dernières années de travail avec Elementor et de recherche de solutions.
Ces optimisations devraient rendre votre site sous WordPress Elementor plus rapide tout en tenant compte des éléments vitaux du web et de plusieurs éléments PageSpeed Insight et GTMetrix
Nous commencerons par les expériences Elementor et l’optimisation des polices de caractères, la recherche de gros fichiers CSS/JS et de plugins Elementor lents, et des choses spécifiques comme les images d’arrière-plan à chargement paresseux. J’aborderai le « grand débat » sur l’hébergement, les plugins de cache et les CDN.
Bien que j’aie pu optimiser mes sites internet pour qu’il se charge beaucoup plus rapidement avec Elementor, j’ai fini par le remplacer par GeneratePress (et je suis content de l’avoir fait).
Mon site internet étant axé sur l’optimisation de la vitesse pour le SEO, Elementor n’était pas un excellent choix au départ. Néanmoins, j’ai passé beaucoup de temps à apprendre à accélérer Elementor et j’espère que ce tutoriel vous aidera. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire.
Table des matières
1. Héberger les polices localement et les précharger
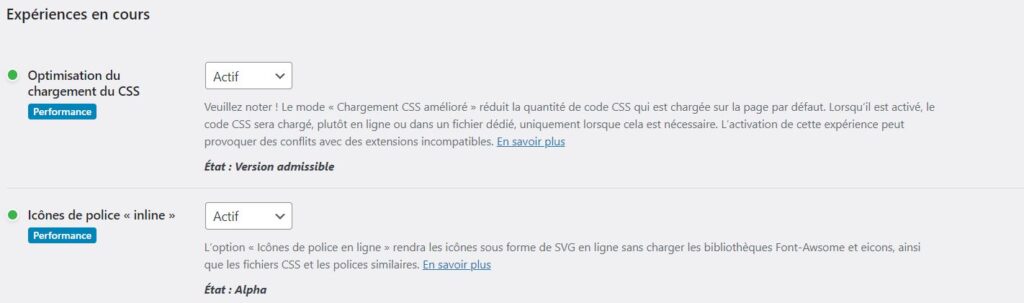
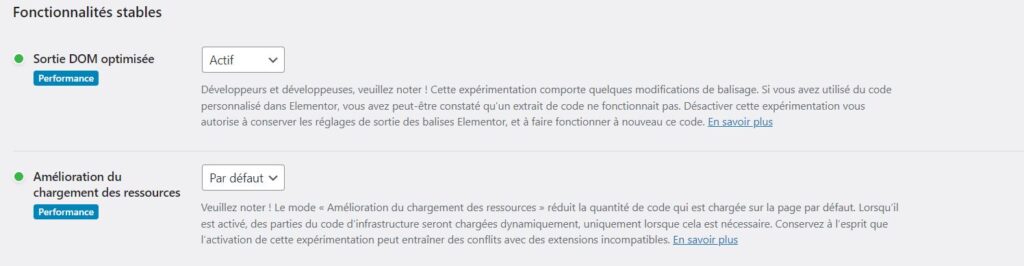
Activer cette option dans l’admin ( WP-admin ) menu de gauche : Elementor puis Réglages et l’onglet Expériences


Cela permet de charger les polices Google Fonts localement et de les précharger, ou de les précharger lorsqu’elles sont servies à partir de fonts.gstatic.com. Veillez à vider les fichiers de polices locaux, puis vérifiez vos fichiers de polices dans le graphique Waterfall de GTmetrix pour vous assurer qu’ils sont servis à partir de votre site (et non de fonts.gstatic.com).
2. Essayez Font-Display : Swap
Si vous devez vous assurer que le texte reste visible pendant le chargement des polices Web dans PageSpeed Insights, rendez-vous dans Elementor → Paramètres → Chargement des polices Google → choisissez » swap
Pour Font Awesome, Elementor recommande d’utiliser font-display : block qui rend les ressources non bloquantes pour le rendu. Vous pouvez tester font-display : swap ou font-display : block, puis tester vos propres résultats dans PageSpeed Insights.
3. Remplacer les icônes par des icônes personnalisées
Vous voudrez désactiver Font Awesome et les Eicons, puis utiliser des icônes personnalisées à la place. Vous pouvez les mettre hors file (voir ci-dessous pour les Eicons), puis ajouter des icônes personnalisées sous Elementor → Icônes personnalisées.
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_deregister_style( 'elementor-icons' );
}4. Supprimer les éléments lourds sur le mobile
Utilisez le mode réactif d’Elementor pour supprimer les éléments lourds sur mobile. Au lieu d’un curseur, utilisez une image (ou utilisez simplement moins d’images). Supprimez le code tiers lourd et le JavaScript de votre site mobile. Google utilise l’indexation mobile first – la vitesse mobile est ce sur quoi vous devriez vous concentrer le plus.
5. Investissez dans un meilleur plugin de cache
RocketPWP et LiteSpeed Cache vos meilleurs amis
Ils font un meilleur travail d’optimisation pour la vitesse de navigation réelle au lieu de se contenter des données vitales du web (contrairement à WP Rocket). Ils sont bien maintenus et ne publient pas constamment des mises à jour prématurées et utilisent les clients comme bêta-testeurs (contrairement à SiteGround Optimizer). Ils disposent également de plus de fonctionnalités (classes HTML à rendu paresseux, préchargement des images critiques, classe d’aide CSS pour les images d’arrière-plan à chargement paresseux, emplacement YouTube auto-hébergé, et une fonctionnalité CSS plus efficace pour supprimer les éléments inutilisés). LiteSpeed Cache a ses propres optimisations uniques comme le mode invité et la mise en cache au niveau du serveur.
6. Activer Redis ou Memcached
J’ai une grande préférence pour Redis, mais vous pouvez tout à fait utiliser Memcached
La première chose à faire est de vérifier si votre hébergeur le prend en charge (Cloudways a Redis, SiteGround a memcached, et vous verrez généralement les deux dans le cPanel dans PHP Selector → Extensions (ou similaire).
Une fois que vous l’avez activé, certains plugins de cache ont également des paramètres pour Redis/memcached (c’est-à-dire LiteSpeed Cache, SiteGround Optimizer, W3 Total Cache). Évidemment, vous ne voulez en utiliser qu’un seul.
7. Utilisez PHP 8.1 ou 8.2
Vérifiez votre version de PHP dans Elementor → Info système.
Il faut 2 minutes pour se connecter à votre compte d’hébergement et mettre à niveau les versions PHP.
Attention : faites une sauvegarde avec votre meilleur plugin de sauvegarde comme UpdraftPlus
8. Increase Memory Limit
Vous pouvez également trouver la limite de mémoire, la taille maximale des messages, la taille maximale des téléchargements et d’autres éléments dans les informations système. Elementor requiert une limite de mémoire de 256 Mo, mais vous pouvez l’augmenter encore plus. La plupart de ces éléments peuvent également être modifiés dans votre hôte. Augmentez la limite de mémoire ici ou ajoutez le code à wp-config.php.
FAQ pour Elementor
Pourquoi elementor est lent avc mon site ?
Elementor ajoute des fichiers (CSS) pour embellir votre site, du JavaScript, des polices de caractères et des wrappers div. Essayez d’activer les optimisations intégrées dans Elementor Experiments, d’héberger les polices localement et de les précharger. L’hébergement, le plugin de cache et le CDN seront également essentiels pour accélérer Elementor.
Quelles sont les raisons courantes de la lenteur d’un site Elementor ?
Trop de plugins gonflés, de modules inutiles, un hébergement mutualisé bon marché et une mauvaise optimisation des polices, des images et du code tiers peuvent ralentir votre site Elementor.
Pourquoi Elementor est-il lent sur mobile ?
Essayez d’utiliser la mise en cache mobile, les images adaptatives, les mises en page réactives et évitez les menus hamburger. Cependant, la plupart des optimisations pour ordinateurs de bureau s’appliquent aux mobiles, alors essayez d’abord de les corriger.
Pourquoi l’éditeur Elementor est-il lent ?
Si votre éditeur Elementor est lent, c’est très probablement dû à une consommation élevée de CPU causée par des plugins ou un manque de ressources de serveur. Augmentez votre limite de mémoire ou envisagez un hébergement en nuage.
Pourquoi WooCommerce est-il lent sur Elementor ?
Elementor et WooCommerce ajoutent tous deux des scripts et des styles supplémentaires à votre site web. Essayez de les désactiver de manière sélective en utilisant Asset CleanUp ou Perfmatters. Vous pouvez également essayer de désactiver les fragments de panier si vos clients ne les utilisent pas, ainsi que l’administration de WooCommerce.
